Welcome to the World of Gadgets
My name is Donavon West, a consultant and a recent gadget evangelist. Welcome to my Live Gadgets website. Here you will learn about a new technology from Microsoft called "gadgets" and how they are used on Microsoft's Live.com web portal (currently in beta).
Technically a gadget is composed of an XML manifest file and at least one JavaScript file and optionally a CSS file. To see sample Hello World XML manifest and JavaScript file, click on the Hello World tab above. Gadgets live on a web page, most notably Microsoft's Live.com. They utilize the Altas Runtime and Atlas Bindings.
 What does a gadget actually look like when its on a webpage? Here is what my MSN Video gadget
looks like on Live.com. You can also see a live Digital Clock gadget running in the right margin of this page.
What does a gadget actually look like when its on a webpage? Here is what my MSN Video gadget
looks like on Live.com. You can also see a live Digital Clock gadget running in the right margin of this page.
You're thinking to yourself, this all seems pretty familiar. Some have suggested that Microsoft stole the idea from Apple's Widgets. Others claim that Apple ripped off the idea from Yahoo's Konfabulator. Maybe they both "borrowed" the idea from Windows 98 and its Active Desktop. While all of these technologies are similar, they all use a different approach to accomplish their task. After all, it would be ridiculous to accuse Chevrolet of stealing the idea of a car from Ford.
Note: This website is new, very new. I have not had the time to complete it but wanted to get something out here. It is being written by hand using 100% XHTML and CSS (no pre-written third party BLOG software for me). Check back soon for new gadgets and "how to" articles.
MicrosoftGadgets.com
If you are interested in writing a gadget there is an important website than you should know about. http://microsoftgadgets.com contains a gadget gallery where you can add a variety of gadgets to your Live.com page. It also contains an excellent forum where you ask questions and share ideas with fellow "gadgeteers".
Need a Gadget?
Would you like a gadget to showcase your company or organization? We can work with you to develop a gadget to your exact requirements. Below are some examples:
| Business | Solution |
|---|---|
| Health Club |
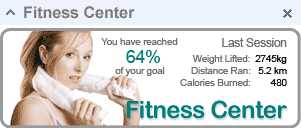
Provide a gadget for your customers that shows his/her progress as in this example:
|
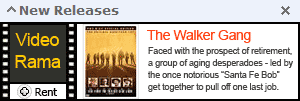
| Video Rental |
A gadget that displays a slideshow of new movies for rent.

|
| Online Auto Auction | Display photos of cars for sale along with the make/model, prove and description. |
Client FAQ:
How much will it cost?
A simple gadget costs less than you might think.
How long will it take?
In a rush? We can turn around a gadget from design to production as little as a few weeks; typically under a month.
Who owns the code?
The source code is owned by you.
Is there any special server software need to host my gadget?
Any modern web server can host a gadget. Typically on the web server you already operate: IIS, Apache, etc (it does not have to be IIS). LiveGadgets.net develops but does not host your gadget.
Where do gadgets run?
Gadgets actually execute as XML, CSS and JavaScript on the clients computer. There is no server side code needed to run a gadget. Microsoft's Live.com will keep a list of a user's bookmarked gadgets and the client's browser will load it from your server as required.
Donavon's Greatest Hits Volume I
I've published many gadgets since my controversial GetFirefox gadget released in November 2005. Some of these gadgets are informative, some are clever and some are practically worthless.
Click the  button to run the gadget locally,
the
button to run the gadget locally,
the  button to read about and discuss this gadget on MicrosoftGadgets.com or the
or the
button to read about and discuss this gadget on MicrosoftGadgets.com or the
or the  button to add the gadget to your Live.com dashboard.
button to add the gadget to your Live.com dashboard.
Enjoy!
 Loading...
Loading...Gadget Anatomy 101
Below you will see the basic makeup of a gadget. As is the case with most first programs, we will be writing a "Hello World" program.
Here is a sample gadget manifest file:
<?xml version="1.0" encoding="utf-8" ?>
<rss version="2.0" xmlns:binding="http://www.live.com">
<channel>
<title>Hello World</title>
<link>http://www.my-website.com</link>
<description>A Gadget for Microsofts Live.com</description>
<language>en-us</language>
<pubDate>Tue, 06 Nov 2005 00:00:00 GMT</pubDate>
<binding:type>Gadget.HelloWorld</binding:type>
<item>
<link>http://localhost/Gadgets/HelloWorld/HelloWorld.js</link>
</item>
</channel>
</rss>
and a copy of HelloWorld.js:
registerNamespace("Gadget");
Gadget.HelloWorld = function(p_el, p_args, p_namespace) {
Gadget.HelloWorld.initializeBase(this, arguments);
this.initialize = function(p_objScope) {
Gadget.HelloWorld.getBaseMethod(this, "initialize", "Web.Bindings.Base").call(this, p_objScope);
p_el.innerText="Hello World";
};
this.dispose = function(p_blnUnload) {
Gadget.HelloWorld.getBaseMethod(this, "dispose", "Web.Bindings.Base").call(this, p_blnUnload);
};
};
Gadget.HelloWorld.registerClass("Gadget.HelloWorld", "Web.Bindings.Base");
Run Google Modules on Live.com
Before I begin let me explain that I am in the development phase of this project. I have a working prototype that runs on my development machine, but I am not ready to release this to the general public. I am working as hard as I can to get something out my the end of the week. Also, this is an experiment and may not produce a production product. Check back here or on my website often for updates.
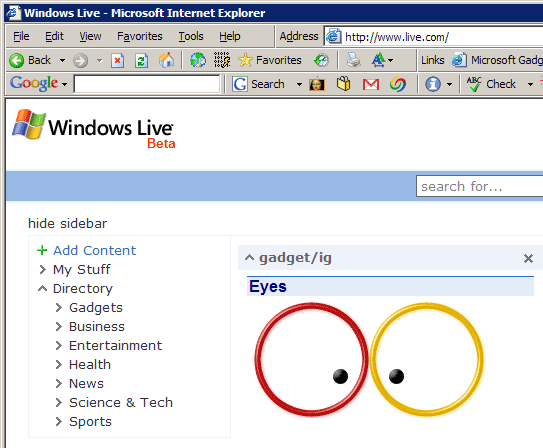
The product is called "gadget/ig". Put simply, it is a gadget that runs on Live.com that hosts a Google module. For those of you who have been asleep for the past month, a Google module is pretty much the same idea as a Microsoft gadget, but runs on Google's version of Live.com at http://www.google.com/ig. (People have speculated what the "ig" stands for. Some says "I, Google" as in Isaac Asimov's book "I, Robot". Some say that it's the Internet as in Apple's iMac, but who knows).
Below is a screen shot showing possibly the most recognizable Google module, the "Google Eyes", running on Live.com. Let me point out that I have in no way altered the Google module code and I take nothing away from the author. Here is the source code for the Eyes Google module. It is an XML file similar to Microsoft's gadget manifest file.

I will post more on this later, including additional screen shots and possibly a code walk through. I just wanted to give everybody a little "welcome back" after being away from the holidays. :)
donavon